前言:
一张优秀的设计作品,不管是项目设计本身,还是一张图纸的表达,亦或者是封面的设计,室内图纸的表现,都需要我们花大量时间去探索,思考,不管尝试;其作品本身所反映的就是您对于设计体系的建立是否完善,设计方法及技巧的掌握是否熟练,个人的审美修养是否达到一定层次等综合因素的体现。
本期,小编给大家送上一篇Alex·SU+PS无渲染后期处理的教程,深有感触!

正如标题所说,这个建筑渲染教程没有使用渲染引擎。以前我做过其他一些不涉及渲染程序的教程,但是本教程做的事情有点不同,不仅可以在更短的时间内完成,而且和我的“环境光遮蔽教程”中有一些相似之处。我之后通过“环境光遮蔽教程”意识到,我可以利用SketchUp 导出选项,并使用线的调整的模型产生阴影。正因为如此,该过程是非常精简,可以在几分钟内完成。
过程如下:
1. 在 SketchUp 里,保存一个你想要作为渲染图的场景,如果需要的话,你可以得到相同的场景。
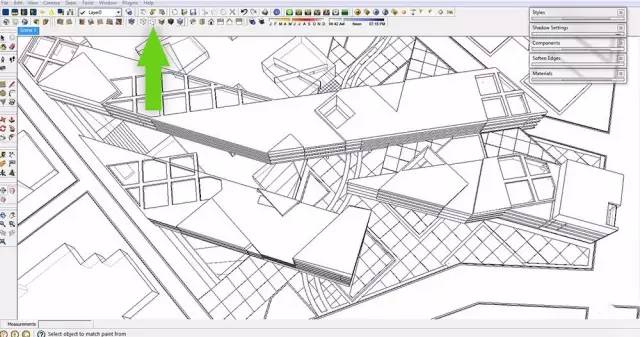
2. 将正面样式设置为“消隐线框显示”,在视图>边线样式里,选择“显示边线”,确认阴影是关闭的。

3. 打开文件>导出>2D 图像,保存为一张 JPEG 格式的图片。
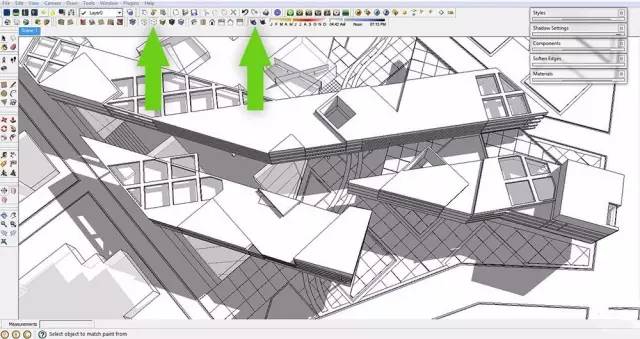
4. 保持正面样式为“消隐线框显示”,打开阴影,然后再保存一张 JPEG 格式的图片。

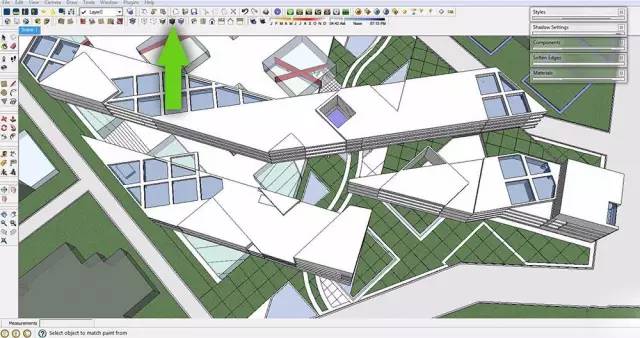
5. 现在,将正面样式从“消隐线框显示”改成“阴影纹理”,然后再导出一张 JPEG 格式的图片。

6. 把已经完成的三张图片在一个 Photoshop 文件里打开,首先在 Photoshop 里打开第一张图片(SketchUp 导出的只显示边线,没有阴影),右键点击背景图层(点击图层名称旁边的空间),并选择“复制图层”。
7. 在顶部,选择“滤镜>模糊>高斯模糊”。
8. 当对话框出现,选择一个约6.5的半径,这个数字可能取决于你的图像分辨率的不同而变化。
9. 随着线条模糊,我们需要变暗它们,我更喜欢用色阶,虽然你也可以通过调整对比度,对于色阶,打开图像>调整>色阶,移动左边的黑色三角滑块向右移动直到线的暗的部分接近黑色。
下图是这个阶段应该看起来的样子。
10. 下一步,复制你刚才创建的图层并将它移至顶部,这个复制的图层将再次使用高斯模糊,然而,这次使用更大的半径,例如 35。
11. 我想让原始的线的图层能透过这两个刚刚创建的模糊的图层,要做到这一点,选择这两个模糊的图层,设置图层混合模式为“正片叠底”。
12. 接下来是“秘方”教程步骤,打开SketchUp 导出的图像,显示出线条和阴影,把这个新的图层拖到顶部,把这个图层混合模式改变为“强光”模式。
13. 为了给图片加上一些色彩,打开SketchUp 导出的正面样式为”阴影纹理“的图片,把这个图层拖到最下面,仅仅在“背景”图层的上面。
14. 我喜欢把我的渲染图添加一些颜色叠加,创建一种愉悦的基调,创建一个新的图层并将它移到顶端,选择画笔工具,将硬度设置为 0,以及较低的不透明度,设置为 25%~30%,开始画在你想让颜色更多的地方。
15. 设置图层的混合模式为“叠加模式”。
16. 最后一件事,我想让阴影可以变得更暗一点,为此,我在第12 步操作里选择“消隐线框显示“,打开阴影的图片并被设置为”强光“模式的图层,复制它,现在,选择新复制的图层,然后把它的混合模式从强光改为正片叠底,如果阴影感太强,你可以调整图层的不透明度来削弱它。
这就是全部,看起来有很多的步骤,但我认为一旦尝试几次,你会意识到这是相对简单的,可以在短短的几分钟内创建整个渲染图。
在最后结束之前,我还加了一些周边暗角(请点击这里的教程,我也叠加了另一个 SketchUp 导出的图片,正面样式为 X 射线,为了在亮部的区域增加一些细节。
